今回は生成した画像の背景を削除して透過画像を作成出来る拡張機能の紹介です
機械音声を使った動画の立ち絵何かに使えるかもしれません
後はオリジナルのゲームとか
割とキレイに切り抜けますけど、完璧では無かったです
シンプルな背景でも少し粗があるかなといった印象でした
まあ多少なら画像編集ソフトで加工すれば良いので問題無いと思います
全部切り取るよりはかなり楽でしょう
ただケモノ系はちょっと厳しそうでした
導入方法
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg
導入するにはお馴染みのwebUIのExtensionsから行います
上記リンクからコードをコピーして探すか「stable-diffusion-webui-rembg」を探してください
後はwebUIを再起動すればOKです
使用方法
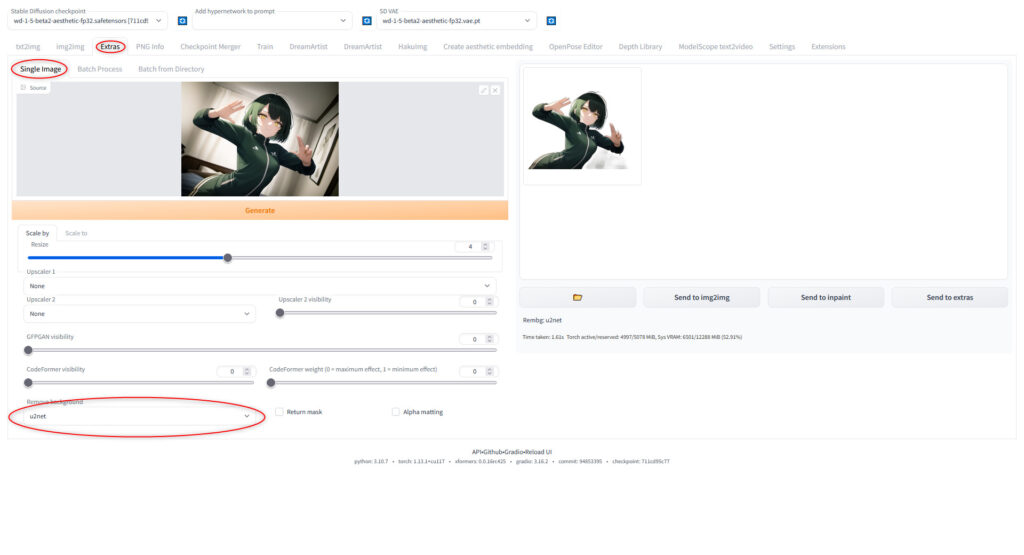
rembgは「Extra」のshingle imageから使用出来ます

画像をドロップしたRemove backgroundのドロップダウンリストから項目を選択して
Generateを押せばOKです
選択出来る項目は
- u2net
- u2netp
- u2net_human_seg
- u2net_culoth_seg
- silueta
の5つがあります
まあ後で加工した画像を載せますけど、u2netだけで良いかなと思います

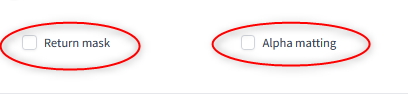
右下にあるReturm maskでこんな画像が出来ます

Alpha mattingで加工のパラメータがイジれるっぽいです
加工例
今回はこの画像を使いました

背景がシンプルなので結構上手く切り抜けました

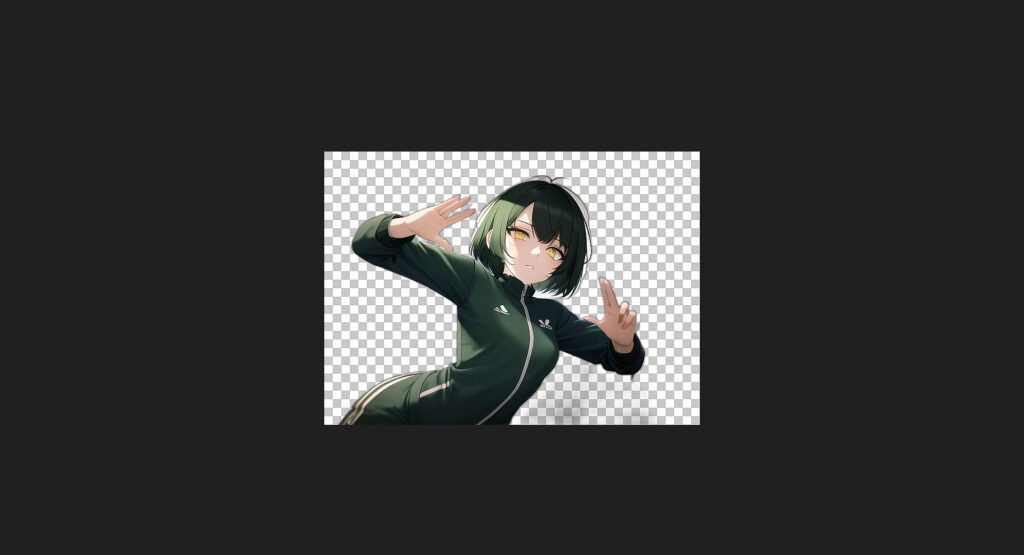
これが1番普通なu2netですね
しっかり人物が切り取られていますけど髪の毛のあたりが少し怪しいですかね?

こっちがu2netpです
ほぼ顔だけみたいですね
今のところ使いどころは無さそうです

これはu2net_human_segです
比較的キレイですけど腰のあたりが消えています

u2net_culoth_segです
服だけキレイに切り取れれば使い道があったんですけどね

最後はsilueta
結構良い感じなんですけど何か顔以外が滲んでいますね
ちなみに背景が白ですけどちゃんと透過素材になっています

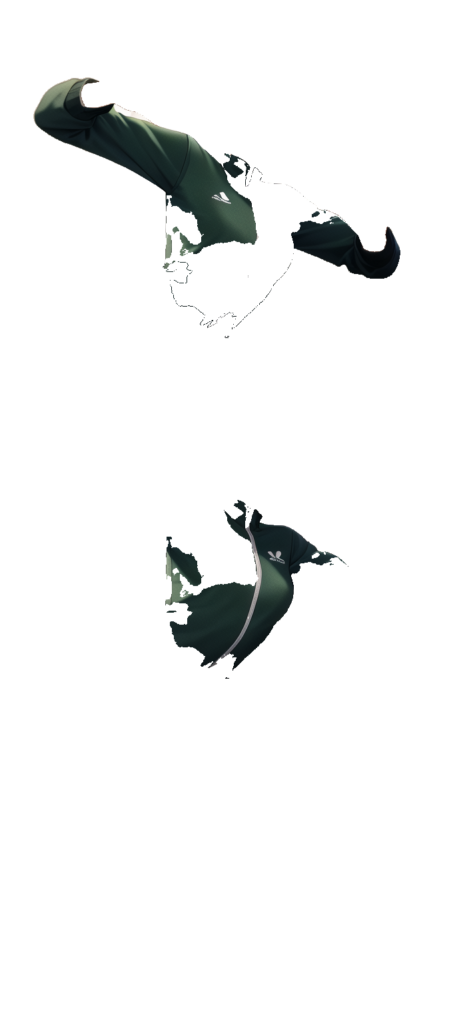
複雑なのは苦手
上の画像はシンプルなので比較的キレイに切り取れてますけど
複雑な背景だとちょっと雑でした
後ケモノは耳や手が切れていましたね






一応複数人でもしっかり切り取ってくれるみたいです
まあこんな感じで上手く切り抜け無いことが多いのでシンプルな背景の画像を作った方が良いですね
どうせ切り取っちゃうし