webUI(AUTOMATIC1111)で動画が生成出来る拡張機能が追加されていたので試してみました
結構話題になっていたので知っている人も多いと思います
アニメーションを作成出来る機能は前からあったような気はしますけどね
ただ画像を生成する機能以外は正直今一つってのが現状だと思います
導入
text2video本体のインストール
https://github.com/deforum-art/sd-webui-modelscope-text2video
まずはmodelscope-text2videoのインストールからですけど
必要になるファイルがあるので先に用意しておいても良いかもしれません
「Extensions」→「install from URL」に下記のコードを入力してinstall出来ます
公式ページのcodeをコピーしてもOK
https://github.com/deforum-art/sd-webui-modelscope-text2video.gitinstallが出来たらwebUIをリロードしてください
installが上手く出来ない時は、経験上大体webUIをアップデートすることで解決します
必要ファイルのダウンロード
text2videoを使う為には以下のファイルが必要になりますのでリンク先からダウンロードしてください
- VQGAN_autoencoder.pth
- configuration.json
- open_clip_pytorch_model.bin
- text2video_pytorch_model.pth
こちらはオリジナル版
https://huggingface.co/damo-vilab/modelscope-damo-text-to-video-synthesis/tree/main
こっちはfp16で軽いタイプですね
https://huggingface.co/kabachuha/modelscope-damo-text2video-pruned-weights/tree/main
VRAMの使用も少なくなるらしいので
オリジナル版でメモリが足りなくなる時はこっちを使うとイケるかも?
で、ダウロードしたファイルを「stable-diffusion-webui\models\ModelScope\t2v」のフォルダに入れます
ただデフォルトでModelScopeとt2vのフォルダは無いので自分で作る必要があります
これでt2vを使用する準備は完了です
動画生成
使用方法

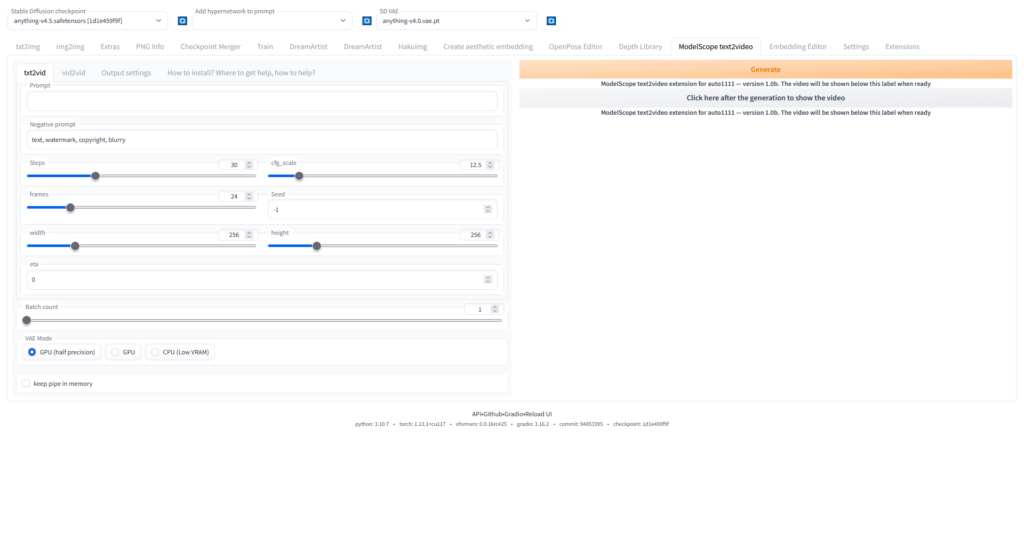
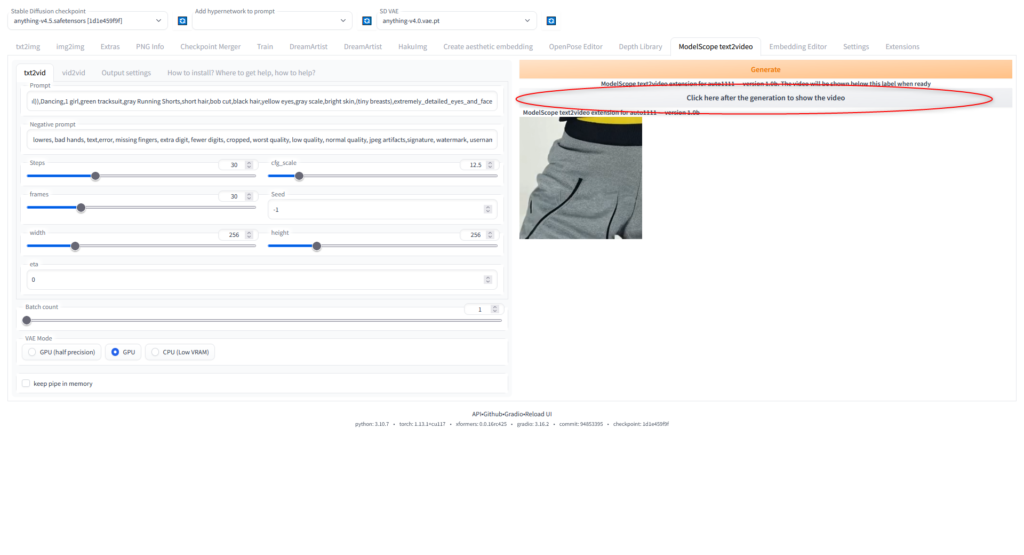
実際の画面はこんな感じです
基本的には画像生成と一緒でプロンプトとネガティブプロンプトを入力してstepやscaleを設定します
それ以外に動画らしくframesやfpsの設定も出来ます
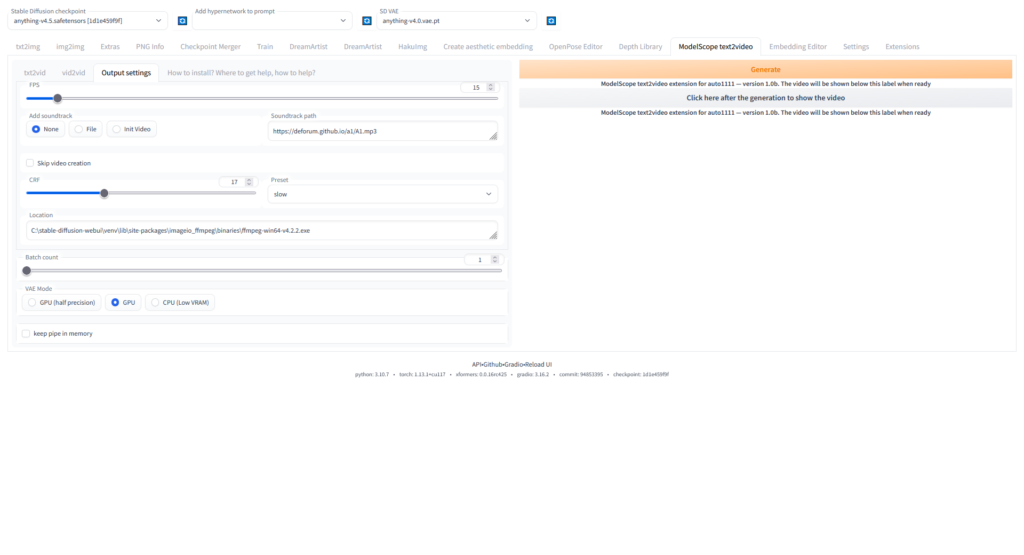
ちなみにfpsの設定はoutput settingから変更出来ます
他にもBGM何かの設定もあるみたいですね

生成
動画用のプロンプトは良くわからないので適当に入力してみました
プロンプト
(((masterpiece))), (((best quality))), ((ultra-detailed)), (detailed light),((an extremely delicate and beautiful)),Dancing,1 girl,green tracksuit,gray Running Shorts,short hair,bob cut,black hair,yellow eyes,gray scale,bright skin,(tiny breasts),extremely_detailed_eyes_and_faceネガティブプロンプト
lowres, bad hands, text,error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts,signature, watermark, username, blurry, artist name,fat,red face,nipple,nude,large breastsパラメーター
steps:30,cfg scale:12.5,frames:30,fps:20,256×256まあ正直微妙ですよね
t2vのmodelが性能が良いものでは無いので顔も良い感じには作れません
この動画を元にi2iで作り直せばまだマシになるらしいですけど
動画生成が終了したら赤丸の部分をクリックすれば動画が再生されます

生成されたものはimg2img\imagesに保存されているんですけど
連続した画像が保存されているだけで動画が保存されている訳ではありません
gifみたいな感じですね
どうやら動画として再生するにはwebUI上で再生してから動画を保存する必要があるみたいです
どこかに保存されているのかもしれませんが、今のところわかっていません
gifを作る要領で作成出来るとは思いますけどね