Stable Diffusion WebUI(forge)で透過画像を出力出来る拡張機能「LayerDiffuse」を紹介します
キャラクターを出力した場合に髪の毛の細かい隙間だったり、太ももの隙間など
微妙に空いている隙間はしっかりと処理されなかったりとまだ完全ではありませんが
個人制作ゲームの立ち絵やVtuberっぽい立ち絵なども簡単に作成出来ます
まあ多少は自分で修正する必要はあると思いますが
今回はSD WebUI(forge)を使いました
他のGUIでは試していませんが、StabilityMatrixがあれば他のGUIの導入も簡単なので
他に使いたいGUIがある人は試してみて下さい
【AI画像生成】簡単便利なStable Diffusion導入アプリ「Stable Matrix」
導入方法
https://github.com/layerdiffusion/sd-forge-layerdiffuse
まずWebUIの「Extensions」から「install from URL」の「URL for extensions git repository」に
https://github.com/layerdiffusion/sd-forge-layerdiffuse.gitを入力してください
(上のリンク先からコピペした方が正確なので、そちらをオススメします)
最後にinstallをクリックすればOKです
インストールが終了したら最後に再起動してください

使い方
透過画像の作成
githubページにこんな感じのプロンプトがあるので
Model: animaPencilXL_v100, layerdiffusion_enabled: True, layerdiffusion_method: Only Generate Transparent Image (Attention Injection), layerdiffusion_weight: 1, layerdiffusion_ending_step: 1, layerdiffusion_fg_image: False, layerdiffusion_bg_image: False, layerdiffusion_blend_image: False, layerdiffusion_resize_mode: Crop and Resize, Version: f0.0.17v1.8.0rc-latest-269-gef35383b
WebUIのプロンプトにコピペしてください
斜め矢印みたいなボタンをクリックすればモデルや設定が適用されます

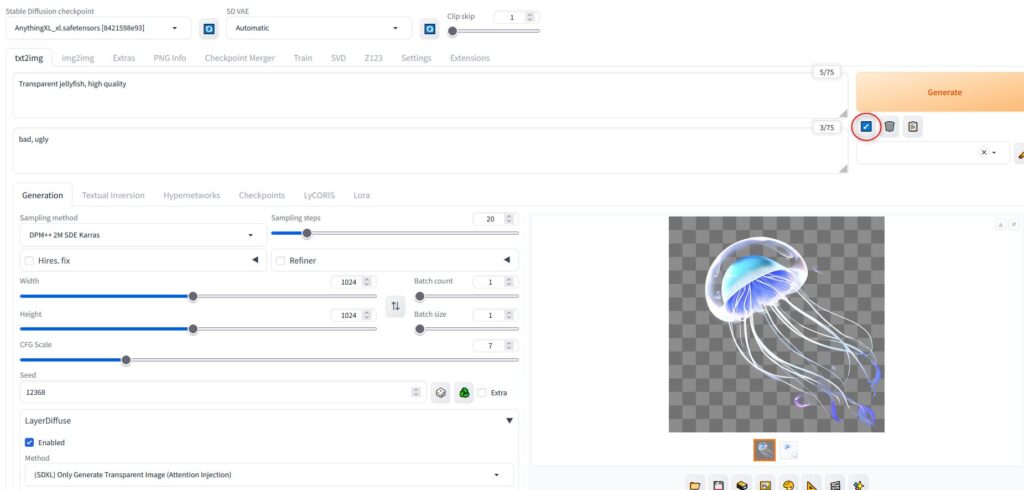
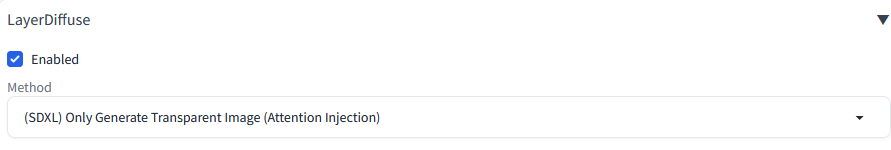
透過画像を生成するにはLayerDiffuseの設定を画像のように変更してください

後はプロンプトを入力してく普通に画像を出力すればOKです
ただ結構モデルに依存するようで、モデルによっては透過画像にならない事もありました
アニメ系の画像が良いなら「animaPencilXL_v100」や「AnythingXL_xl」が良い感じでした
「animaPencilXL_v100」は少し肌面積が多くなりがちな画像が多かったですね
画像のクラゲのように透明な部分も透過処理されているのが面白いと思います

背景と組み合わせるとこんな感じになります

同じモデルで出力しているんですが、別々に作った画像だと微妙に違和感がありますね
細かい隙間は気になるかもしれませんが、こんな感じの立ち絵何かは結構作りやすかったりします

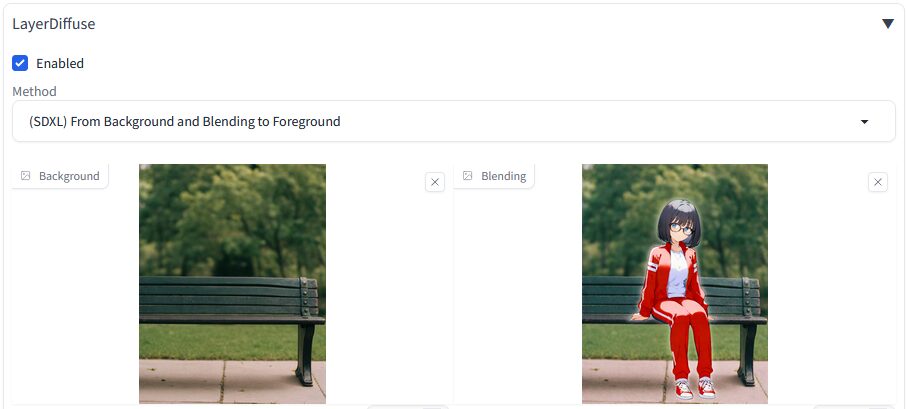
背景から透過画像を作成
例えば椅子の画像を背景にして画像を作成すると、その椅子に座った状態の画像を作る事が出来ます
LayerDiffuseを画像のように設定します

後は適当なプロンプトを入力して画像を生成してください

まあ若干サイズ感はあってませんが良しとします
で後は生成された画像と元のベンチの画像を使って背景を削除して透過画像を生成します
画像のように設定をして画像を生成してください


これで背景のみが削除されました
背景画像があっても確実に良い感じの画像が出来るとは限りませんが
プロンプトだけでは指定しずらいポーズ何かは作りやすくなると思います
画像の保存先
今のところ仕様なのか透過画像はWebUIのoutputには保存されません
(対応するような事が書いてあるので恐らく仕様)
透過画像はtempフォルダに入っているので保存し忘れた時は探してみてください
大体はc/user/ユーザー名/AppDate/Local/Temp/gradioに保存されています
今回は以上です
ありがとうございました